- AI分析機能「ヒートマップの要約」は、分析結果を自動で文章化する
- ヒートマップを使いこなせていない人にも簡単に利用できる機能
- AI分析機能の精度には限界があるため、人間の目による確認も重要
ヒートマップツール「Microsoft Clarity」のAI分析機能が優秀だったので、実際の分析結果などを含めて紹介します。
AI機能の操作方法については、動画を掲載しておりますので、ご参考ください。
さて皆様は、ヒートマップツール「Microsoft Clarity」を利用していますでしょうか?
先日、私が「Microsoft Clarity」を使っていたら、「ヒートマップの要約」というボタンがあり、
『なんだこれは?』
とクリックしてみたら、AIがヒートマップの分析レポートをまとめてくれるという機能でした。
さっそくX(Twitter)で『「Clarity」のAI分析、ヤバいっすねw』とポストしたら、みんな知らなかった機能のようで反響が多くてビックリ!
「Clarity」のAI分析、ヤバいっすねw pic.twitter.com/pcF21GcaeN
— 田島佑哉・ジ・アミジャット🍊🦅🎲フリーランスのリスティング広告運用者 (@amijat_work) December 15, 2023
そこで今回は「Microsoft Clarity」の「ヒートマップの要約」機能の何がヤバいかをご紹介します。
『「Microsoft Clarity」は設置しているけど、いまいちヒートマップを使いこなせていない』という方の参考になれば幸いです。
目次
ヒートマップツール「Microsoft Clarity」について
「Microsoft Clarity」は、Microsoftが提供している、無償で利用できるヒートマップツールです。
ウェブページ上でのクリックやスクロールの頻度を確認することが可能。また、訪問者の実際のセッションを録画&再生することもできます。
「Microsoft Clarity」の詳しい解説は、川手さん(@RKawtr)のブログが分かりやすいので、こちらをご参考ください。
「Microsoft Clarity」のAI分析機能「ヒートマップの要約」について
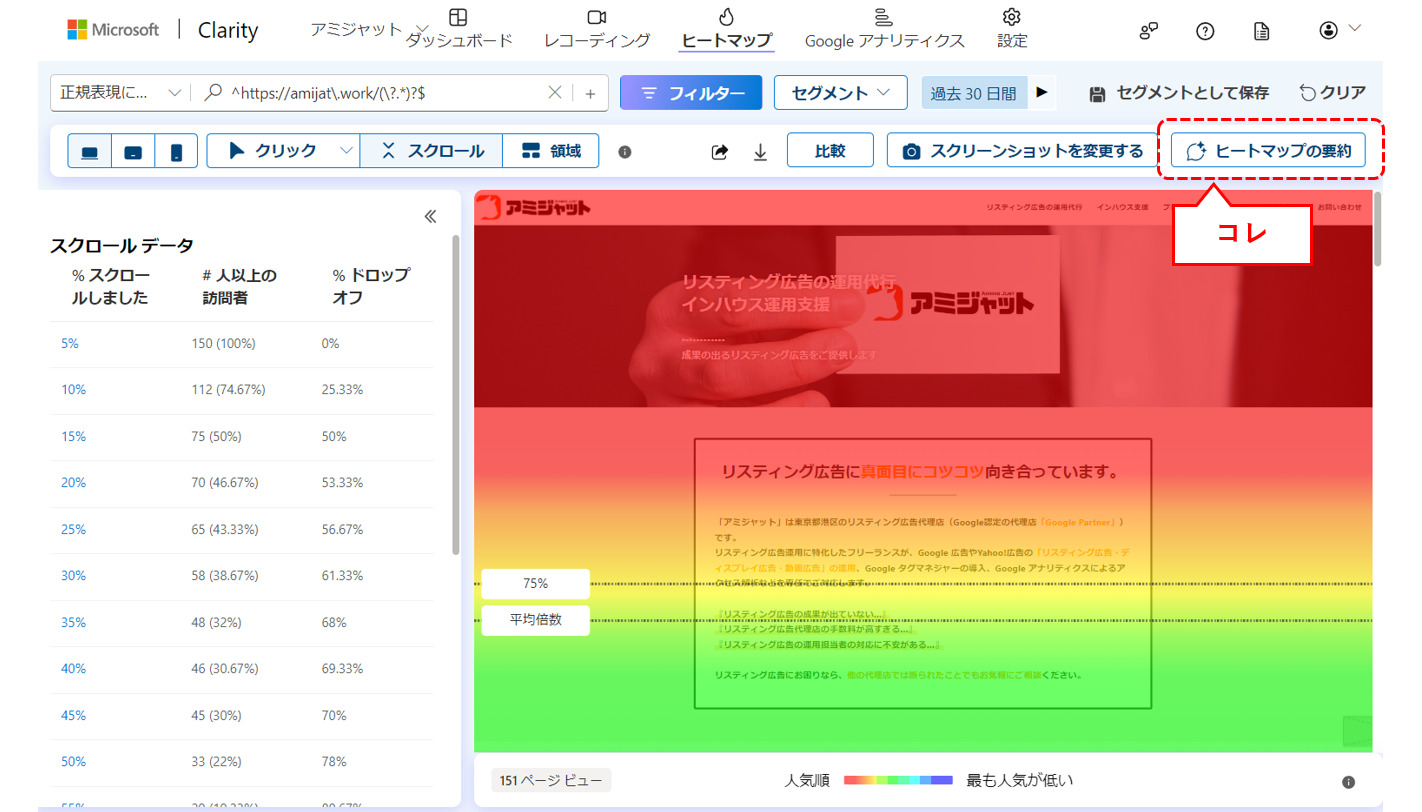
「Microsoft Clarity」にログインし、任意のページのヒートマップを確認すると、右上に「ヒートマップの要約」とうボタンがあります。

これを『ポチっとな』とクリックすると、AIがヒートマップの分析結果を文章にまとめてくれます。
ね、簡単でしょ?(Byボブ・ロス)
「Microsoft Clarity」のAI機能で、アミジャットのホームページを分析
実際に「Microsoft Clarity」のAI機能を使って、私(アミジャット)のホームページをヒートマップ分析してみました。
まずは「トップページ」です。
結果はコチラ!
ユーザーの動作
・デスクトップユーザーは、自己紹介の文章や自己紹介の見出しなどのクリックできない要素を多くクリックしていた。これは、ユーザーがもっと詳しい情報を求めていた可能性がある。
・デスクトップユーザーは、ブログの記事やサービスの詳細などのクリックできる要素にも興味を示していた。これは、ユーザーがコンテンツに関連性や価値を感じていた可能性がある。
・モバイルユーザーは、モバイルナビゲーションボタンやブログのサムネイルなどのクリックできる要素を最初にクリックしていた。これは、ユーザーがメニューやコンテンツにアクセスしやすいようにデザインされていたことを示している。
キーの取得 ←改善案
・ウェブサイトは、自己紹介の文章や自己紹介の見出しなどのクリックできない要素をクリックできるようにするか、もしくはクリックできないことを明示することで、ユーザーの混乱や不満を減らすことができる。
・ウェブサイトは、ブログの記事やサービスの詳細などのクリックできる要素をもっと目立たせるか、もしくはもっと多くのコンテンツを提供することで、ユーザーの関心やエンゲージメントを高めることができる。
・ウェブサイトは、モバイルユーザーのスクロール率が低いことに注意し、重要な情報やアクションを上部に配置するか、もしくはスクロールを促すような工夫をすることで、ユーザーの滞在時間やコンバージョンを向上させることができる。
次は「リスティング広告の運用代行のサービス紹介ページ」です。
結果はコチラ!
ユーザーの動作
・デスクトップユーザーの75.3%はページの5%までしかスクロールしなかったが、サービスの概要やお問い合わせボタンには興味を示した。
・デスクトップユーザーの10%はサービスの特徴のセクションをクリックしたが、何も起こらなかった。このセクションはデッドクリックのホットスポットとなっている。
・モバイルユーザーの50%はモバイルナビゲーションボタンを最初にクリックしたが、ページの90%以上をスクロールしなかった。サービスの特徴のセクションもデッドクリックの対象となっている。
キーの取得 ←改善案
・サービスの特徴のセクションは、ユーザーの期待に応えるインタラクションを提供するか、またはクリック可能でないことを明確にする必要がある。
・ページの下部にあるお客様の声やよくある質問などのコンテンツは、ユーザーの関心を引くために、より目立つように配置するか、またはページの上部に移動することを検討する。
・モバイルユーザーのスクロール率を向上させるために、ページのレイアウトやデザインを最適化するか、またはページの長さを短くすることを検討する。
「Microsoft Clarity」のAIによるヒートマップ分析結果の感想
「ユーザーがどのコンテンツに興味があるか」などの大まかな傾向と、「どこのコンテンツを改善すればよいか」といった施策案を、文章にまとめてくれて便利です。
ただ、どうしてもヒートマップ上のデータを使って分析するので、ウチのホームページに限らず
・〇〇〇をクリックしているが、反応がないため不満を感じている
↓
・クリックしたら反応するようにリンクを設定しましょう
という指摘が多くなります。
また、ページ内のコンテンツの判断精度が低く、ページ内に存在しないコンテンツの指摘があったりします。例えば、ウチのサービスページの中には「お客様の声」や「よくある質問」のコンテンツはありませんので。
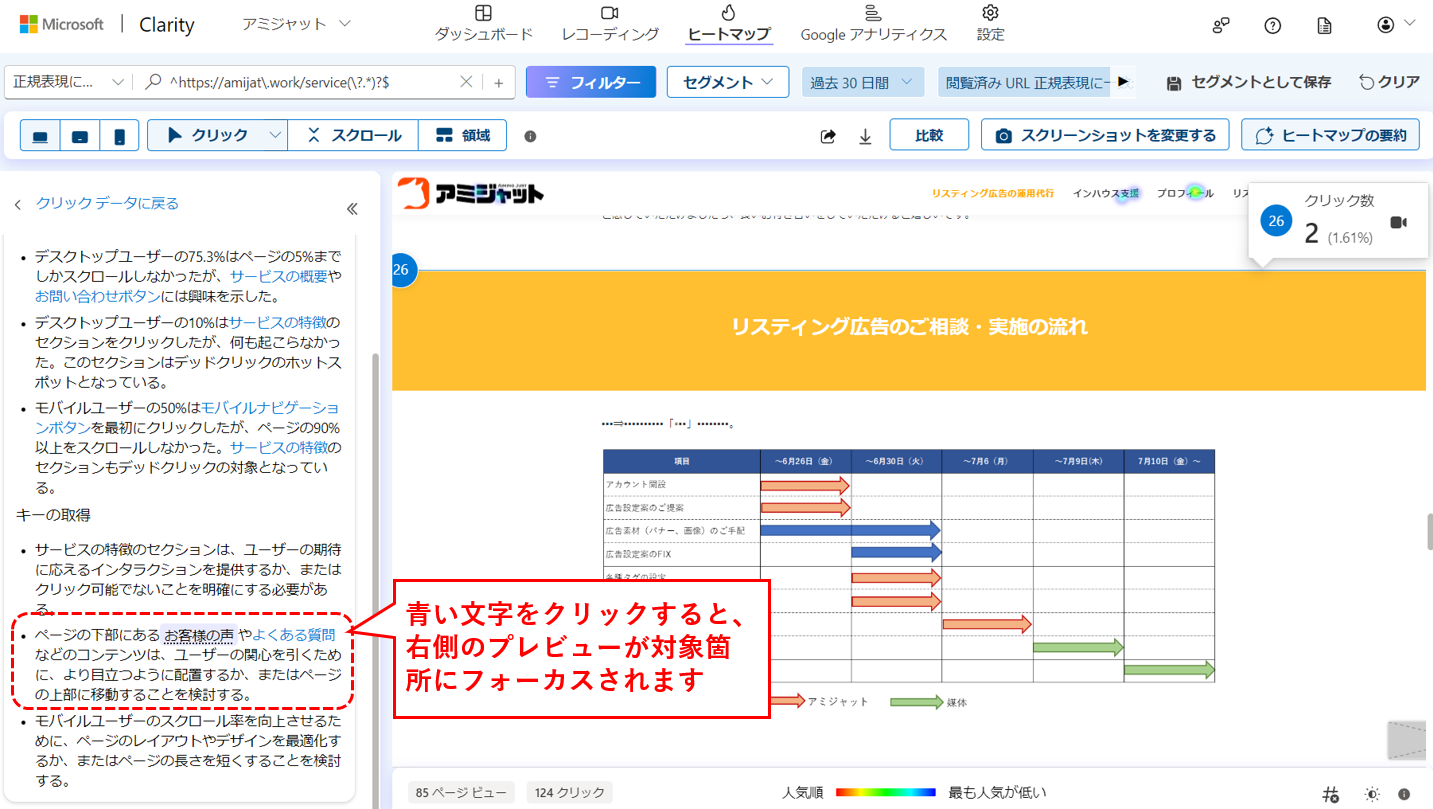
実際の「Microsoft Clarity」の画面上では、分析結果の文章に青い文字がついていて、ここをクリックすると右側のプレビューが対象の箇所までスクロールしていきます。

ウチのサービスページの場合、AIは「リスティング広告のご相談・実施の流れ」を「お客様の声」と認識していたようです。
AIの分析だけではなく、「人間の目による分析」も入れる必要はありますね。
まとめ:「Microsoft Clarity」を導入していたらAI分析を試してみて!
『「Microsoft Clarity」は無償で使えるからとりあえず入れているけど、実務では使いこなせていない…』という人も多いかと思います。
ヒートマップって「どこまでスクロースされた」とか「どこがクリックされている」までは分かるのですが、「全体の傾向を分析し、改善施策を考える」って、手間もかかりますよね。
AI分析機能「ヒートマップの要約」を使えば、大まかな傾向把握や改善施策のヒントが見つかりますので、ぜひ試してみてください。