2020年9月9日(水)に、このホームページを「サイトリニューアル」をしました。
サイトリニューアルをした理由は
『ページの表示速度がとにかく遅い!鬼のように遅い!自分でもイライラする!お客様はもっとイライラしているはず!』
です。
ここ最近は
『リンクタグを貼り忘れたか?』
と思うほどに表示速度が遅かったのです。
ページ表示にかかっていた秒数は7秒!
もう「バンパー広告」よりも長い!
ページ表示速度が遅いと、ユーザービリティも悪く、直帰や離脱にもつながります。
今回はサイトリニューアルによって、ページ表示速度を7秒から1秒代にまで改善した事例を紹介します。
目次
ページ表示速度の重要性
ページ表示速度とは、ホームページをクリックしてからページが表示されるまでにかかる時間の速さのことです。
「ページ表示速度が速いホームページ」で有名なのは、阿部寛さんのホームページですね。
どんなにホームページのデザインがカッコよかったり、中身に良いことが書いてあっても、ページ表示速度が遅いとページの中身を見る前に、
『もういいや…』
と、閉じてしまうことがあります。
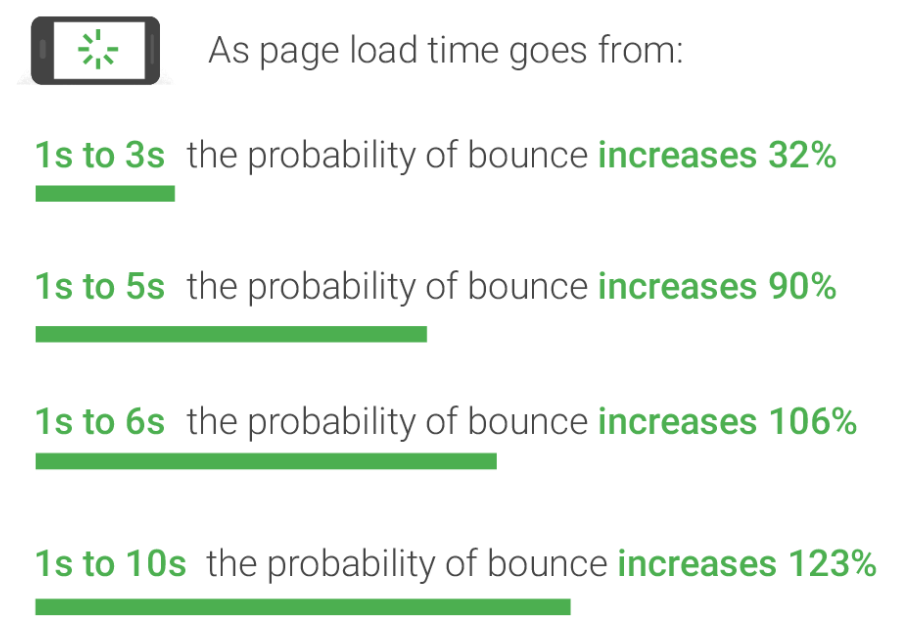
2018年のGoogleの記事によると、
- 表示速度が1秒~3秒まで遅いと直帰率は32%増加
- 表示速度が1秒~5秒まで遅いと直帰率は90%増加
- 表示速度が1秒~6秒まで遅いと直帰率は106%増加
- 表示速度が1秒~10秒まで遅いと直帰率は123%増加
- スマホは表示に3秒以上かかると53%のユーザーが離脱
引用:「Find out how you stack up to new industry benchmarks for mobile page speed」
とのこと。
皆さんも、なかなかページが表示されなくてイライラしたり、表示される前に閉じてしまうことありませんか?
また、ページ表示速度が遅いと、SEOにも悪影響がでるとのこと。
参考記事:Official Google Webmaster Central Blog: Using page speed in mobile search ranking
ページ表示速度が遅いと、ホームページを利用するユーザーにとって使いにくいものになりますので、ページ表示速度は重要な指標です。
サイトリニューアル前のページ表示速度
元々のホームページは、私が2017年にフリーランスとして独立したとき、自分でワードプレスを使って作成しました。
ホームページ製作費にかけるお金もなかったので…。
ホームページを作った経験がないド素人の私が、ドメイン取得やサーバー契約、プラグインの導入、CSSの追記などを調べながら頑張って作ったので、ホームページ自体には愛着がありました。
しかし、ページ表示速度については、異常に遅くて困っていました。
Chromeの拡張機能「Web Vitals」を利用すると、ホームページの「Core Web Vitals」を簡単に確認するとができます。
サイトリニューアル前の「Core Web Vitals」
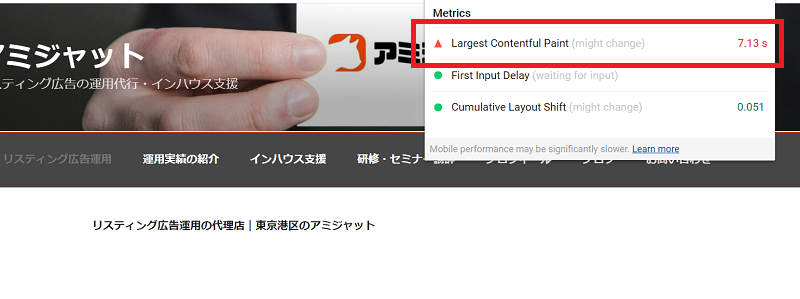
サイトリニューアル前の「Core Web Vitals」は、このような状況でした。

ページの表示速度を測る指標「Largest Contentful Paint (LCP)」が、7.13秒と鬼のように遅い状態でした。
サイトリニューアル前の「PageSpeed Insights」
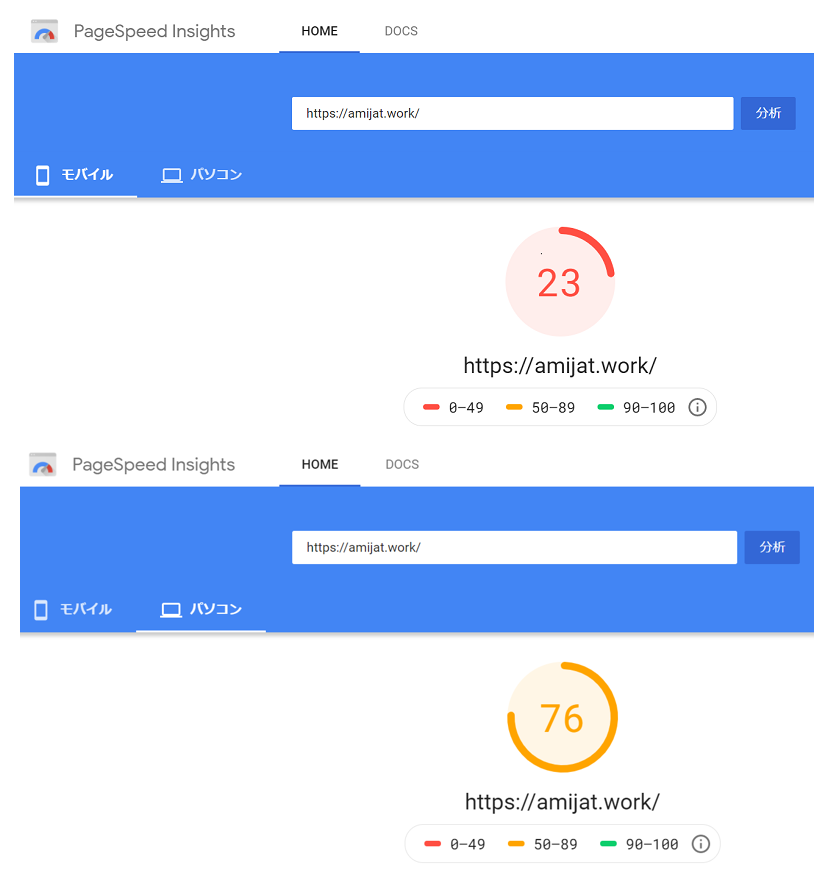
また、「PageSpeed Insights」の点数も、以下の状態でした。

ページ表示速度を改善するためにサイトリニューアルで実施したこと
このページ表示速度の遅さはなんとかしないとマズいと、サイトリニューアルすることを決意。
『これはもう素人の私があれこれするよりも、専門家に依頼した方が確実だ!』
ということで、今回のサイトリニューアルは、私が弁護士事務所に勤務していたときにホームページ制作を手伝っていただいた、「Cleysense(クレイセンス)」の大場さんにお願いしました。
余談なんですけど、Cleysenseの大場さんは、私と「静岡県出身」「キャリアのスタートが飲食業界」という共通点があります。
大場さんにホームページ全体の状況を見ていただき、ページ表示速度の改善については3つの改善を実施していただきました。
- レンタルサーバーの見直し
- 利用中のWordPressテーマの見直し
- WordPressで利用中のプラグインの整理
①レンタルサーバーの見直し
自分でホームページを作った当初は、どのサーバーを選べばいいかも分からず、「お名前ドットコム」のドメイン取得とセットになっていたレンタルサーバーを契約していました。
このレンタルサーバー内の別ユーザーの影響を受けて、表示速度が遅くなっている可能性があったので、別の安定性の高いレンタルサーバーへ移行することにしました。
もちろん素人の私が「サーバー移行」を実施するのは怖かったので、「Cleysense(クレイセンス)」様に全てお任せしました。
餅は餅屋ですね。
②利用中のWordPressテーマの見直し
リニューアル前のWordPressテーマは、初期設定で用意されていた「Twenty Seventeen」をそのまま使っていました。
そもそも”テーマ”がどんな役割をしているのかも分かっていない素人でしたので。
そんな素人の私が『Twenty Seventeen カスタマイズ』で検索しながら、拾ってきたCSSを使ってデザインなどを変えていたので、まぁ色々とグチャグチャな状態のホームページでした。
サイトリニューアルでは、「Cleysense(クレイセンス)」が作成されたオリジナルのテーマに切り替えることにしました。
手作りホームページに、さようなら。
そして、新しいホームページ(チルドレン)に、おめでとう。
③WordPressで利用中のプラグインの整理
これも元のホームページでのテーマに「Twenty Seventeen」を使っていたことも関係するのですが、「ソーシャルボタン」など足りない機能はプラグインを導入して対応していました。
また、設定していたプラグインのうち、機能していない(使っても意味がない…)ものが10個もありました。
この辺りを精査していただき、必要なプラグインだけに絞るようにしていただきました。
サイトリニューアル後のページ表示速度
ホームページの表示速度だけでなく、デザイン調整などもご対応いただきながら、最初にご相談してから約1ヵ月半ほどかけてサイトリニューアルを実施しました。
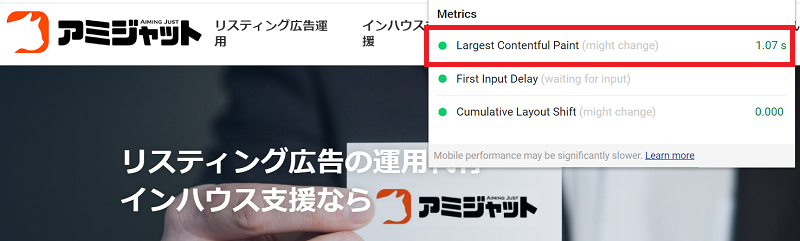
サイトリニューアル後の「Core Web Vitals」
サイトリニューアル後の「Core Web Vitals」は、このような数値に変わりました。

ページの表示速度を測る指標「Largest Contentful Paint (LCP)」が、1秒近くまで速くなりました。
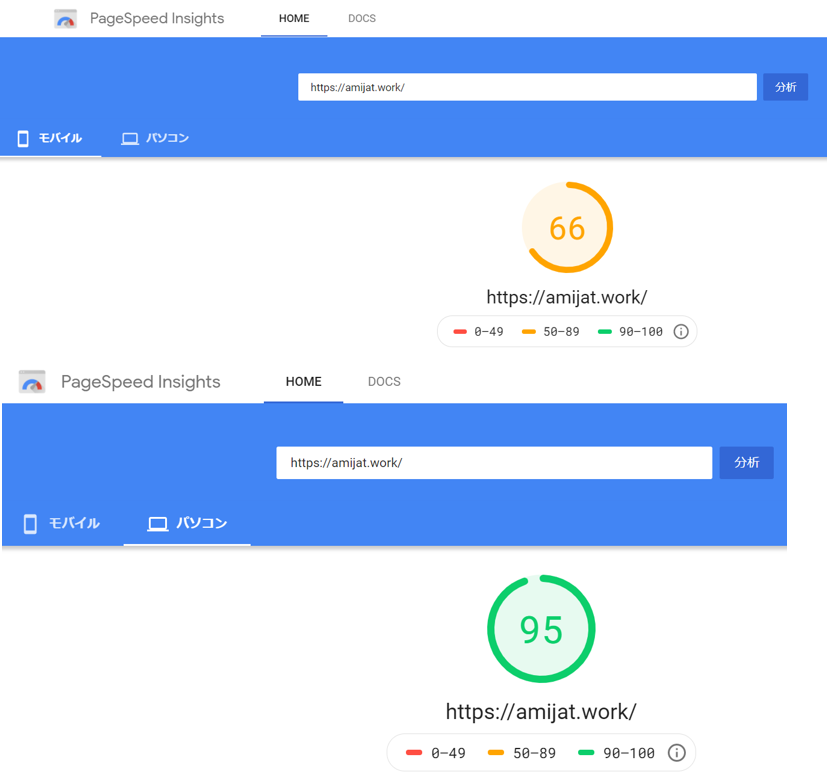
サイトリニューアル後の「PageSpeed Insights」
「PageSpeed Insights」の点数もこのように変わりました。

計測するタイミングによって数値は変わりますが、自分自身でサイトリニューアル後のページを操作していると
『メチャクチャ速い!前のホームページはどんだけ遅かったんだよ…』
と痛感しています。
ページ表示速度の改善がSEOに与えた影響は?
アユダンテ様のブログ「実例で解説! SEO対策の効果と効果が出るまでの期間」に、SEO効果が出た対策と効果が出るまでの期間をまてめられていました。
サイトリニューアルによるSEO効果は、3~6ヶ月の期間を要することが多いとのこと。
サイトリニューアルをすれば、直ぐに自然検索からの流入数が増えるという感じではないですね。
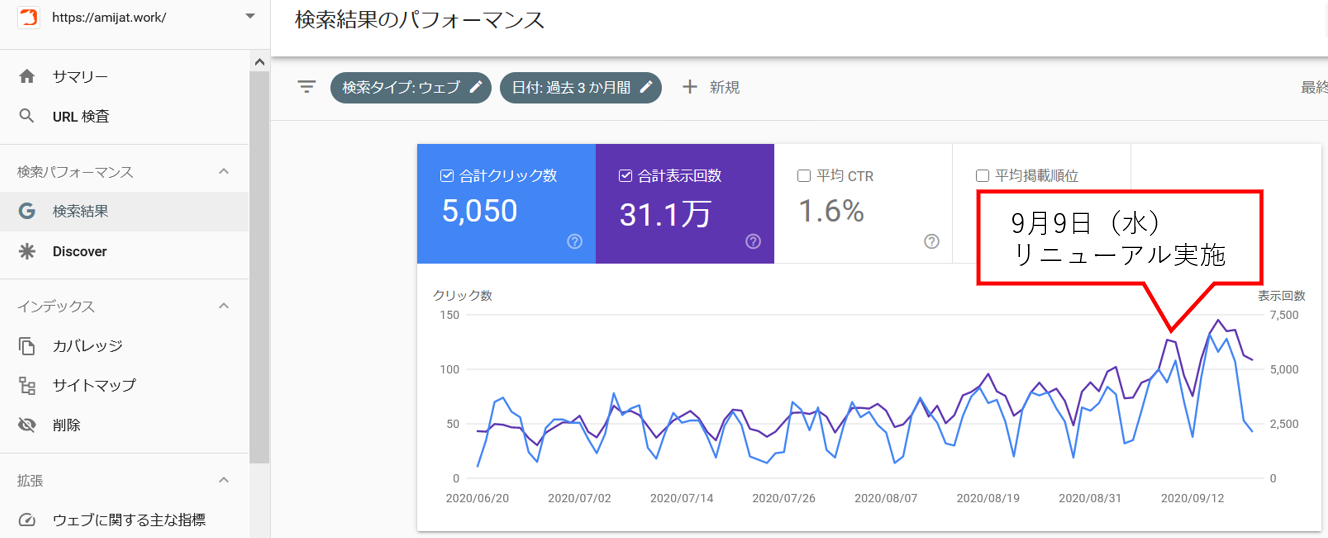
サーチコンソールの数値を見て見ると、サイトリニューアルをした9月9日(水)以降の表示回数とクリック数が増えています。

ただ、サイトリニューアルに合わせて、各ページのタイトルも修正しました。
伸びている検索クエリや対象ページを確認してみたところ、タイトル修正の影響の方が強い印象です。
まとめ
今回は、私のホームページの表示速度の改善事例を紹介しました。
ページ表示速度の遅さは、SEOへの影響があるかないかの以前に
『訪問いただいたユーザーに対して、不便なホームページを使わせてしまっている(ストレスを与えている)』
ということです。
もちろん、直帰率やコンバージョン率といった、私の仕事にも大きな影響を与えます。
ページ表示速度の見直しの参考になれば幸いです。
余談なんですけど
ホームページ制作も、リスティング広告運用も、未経験の人でもやろうと思えば、ネットで調べなから実施することは可能です。
ただ、一定のレベル以上を求めるのであれば、専門家に任せてしまった方が良いケースもあります。
制作費や手数料を抑えることを目的にインハウス対応を行うと、結局は中途半端に終わってしまい、社内リソースも無駄に費やすこととなります。
成功するプロジェクトは様々ですが、失敗するプロジェクトに共通していることがあります。
それは
「ビジュアルデザインと広告を素人がやっている」
ということです。
気持ちはメチャクチャ分かるんです。
「予算が限られているから、自分達でできることは自分達でやろう」なんです。
でも、違うんです。
多くの方が100メートルを9秒で走れないように、多くの方には「勝つ広告」ができないんです。「勝つデザイン」もできないんです。
ホームページ制作のご相談は「Cleysense(クレイセンス)」様へ。